The last couple of days I spent coding a blender add-on to convert code to syntax highlighted 2d/3d text objects. Using the Python3Lexer and RawTokenFormatter provided by Pygments, it was relatively easy (in retrospect) to get all the data into the blend file as usable objects.
Before you can use the addon you should download SourceCodePro (opensource) font family by our friends at Adobe. You will also need to install pygments (installation instructions are on the page). Then make sure that the places inside the script which refer to paths for pygments and font_locations are correct.
The script/addon can be placed in /addons, /addons_contrib or /addons_extern. When enabled it will appear in Text Editor as a Syntax Objects panel. All you have to do is press Make Text Objects. (but make sure you are in cycles mode first). Then watch the terminal/command window spit out statements that are being worked on at that moment, the process is not instant it takes at most a minute for a 200 line file. (there is room for optimization)
The output can be customized to fit your own colour syntax wishes, each syntax element creates a cycles material (sorry non cycles users, it should be easy to modify if you really want). You are not stuck to my colour scheme, it serves only to demo the syntax elements. You can modify material_library and add to it.
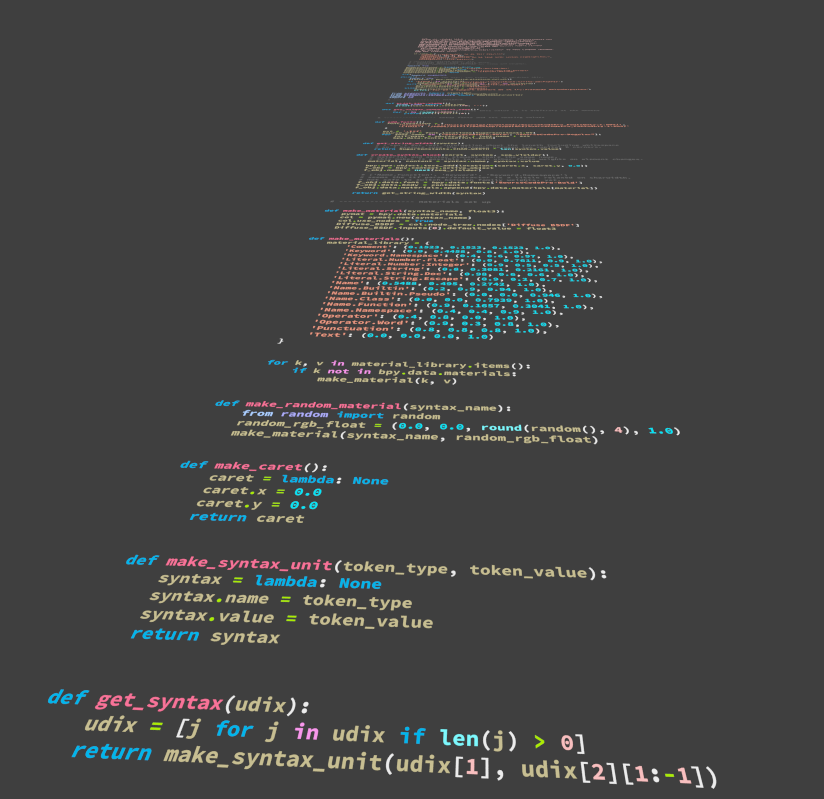
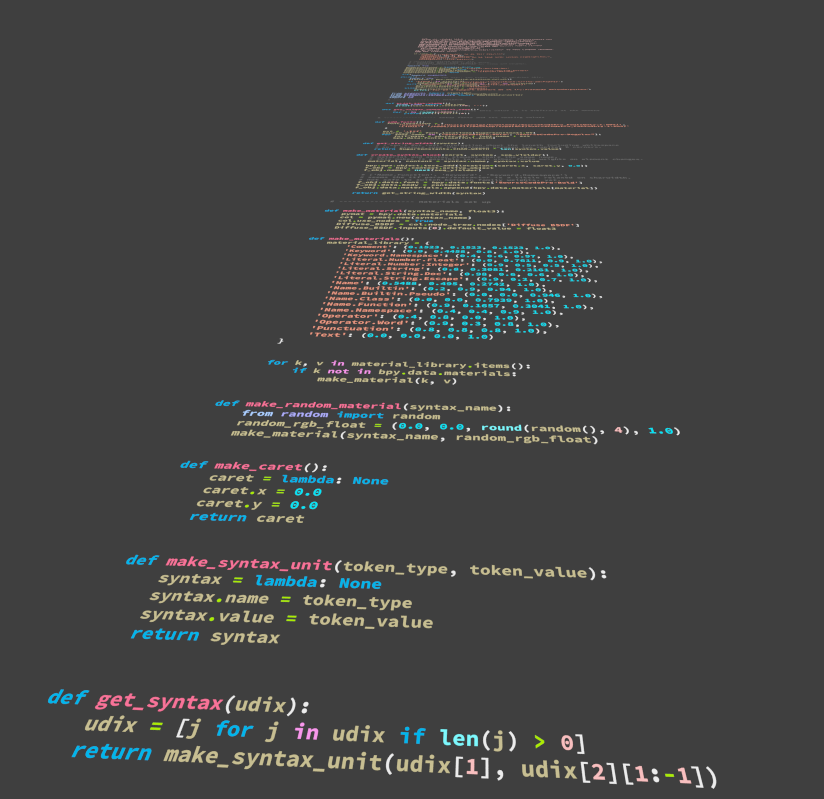
By default the output looks something like this: ( you might want to tick ambient occlusion to get the same result )

If you don't like the default theme, you can click on the various syntax elements in the cycles rendered viewport, then go to their material. You will see the type of syntax element as the material name. Modify the diffuse material, rinse and repeat until you are happy with your theme. Here is a script that you can use to replace my materials with your edited theme. Replace the materials_library dictionary with the output of this.
Before you can use the addon you should download SourceCodePro (opensource) font family by our friends at Adobe. You will also need to install pygments (installation instructions are on the page). Then make sure that the places inside the script which refer to paths for pygments and font_locations are correct.
The script/addon can be placed in /addons, /addons_contrib or /addons_extern. When enabled it will appear in Text Editor as a Syntax Objects panel. All you have to do is press Make Text Objects. (but make sure you are in cycles mode first). Then watch the terminal/command window spit out statements that are being worked on at that moment, the process is not instant it takes at most a minute for a 200 line file. (there is room for optimization)
The output can be customized to fit your own colour syntax wishes, each syntax element creates a cycles material (sorry non cycles users, it should be easy to modify if you really want). You are not stuck to my colour scheme, it serves only to demo the syntax elements. You can modify material_library and add to it.
By default the output looks something like this: ( you might want to tick ambient occlusion to get the same result )

If you don't like the default theme, you can click on the various syntax elements in the cycles rendered viewport, then go to their material. You will see the type of syntax element as the material name. Modify the diffuse material, rinse and repeat until you are happy with your theme. Here is a script that you can use to replace my materials with your edited theme. Replace the materials_library dictionary with the output of this.